新闻中心
SupeSite7.0模板样式解析之日志篇
SupeSite7.0是康盛创想(Comsenz)公司于2009年3月推出的一款社区CMS产品,作为Comsenz旗下的社区产品SupeSite 7.0 全面支持对 Discuz!、UCenter Home 的聚合功能。对于那些已经安装使用 Discuz! 和 UCenter Home 的站长来说,通过 SupeSite 7.0 可以快速搭建一个社区门户。
我们以默认模板为例分析一下其模板样式,SupeSite 7.0 默认模板的样式表为 emplatesdefaultcsscommon.css,所以只需要修改该文件即可更改 default 模板样式。
注意:修改默认模板之前最好复制一份进行修改,保留默认的 default 目录,方便以后的产品升级。
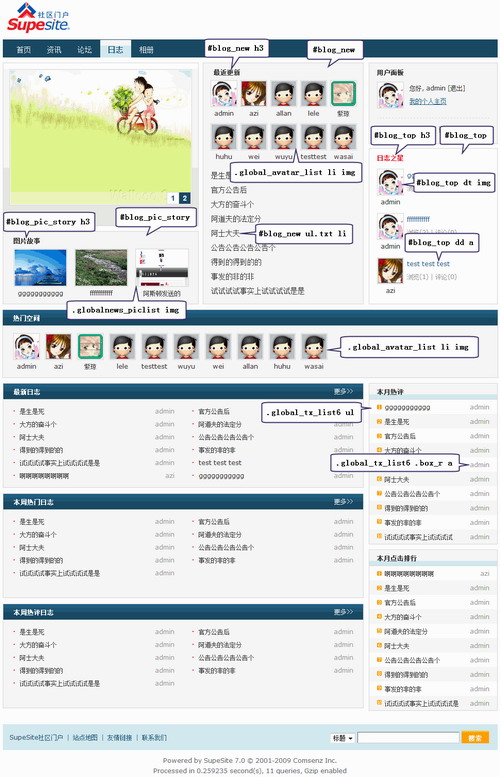
1、日志首页
日志首页的幻灯片样式同首页幻灯片样式,“最新日志”、“本周热门日志”、“本周热评日志”几个模块样式同首页资讯模块,所以此处不再赘述。
1)图片故事
在 common.css 样式表中对应的常见修改样式有:
#blog_pic_story { height:140px; overflow:hidden; border:1px solid #D8D8D8; background:#F8F8F8; }
// “图片故事”模块样式控制,常见修改有更改模块边框样式 border:1px solid #D8D8D8 以及更改模块背景色 background:#F8F8F8 。
#blog_pic_story h3 { padding:8px 20px 4px; }
// “图片故事”模块标题样式控制,如需更改标题颜色可在此添加对应的样式代码。
2)最近更新
在 common.css 样式表中对应的常见修改样式有:
#blog_new { height:467px; border:1px solid #D8D8D8; background:#F8F8F8;}
// “最近更新”模块样式控制,常见修改有更改模块边框样式 border:1px solid #D8D8D8 以及更改模块背景色 background:#F8F8F8 。
#blog_new h3 { padding:8px 20px 4px; }
// “最近更新”模块标题样式控制,如需更改标题颜色可在此添加对应的样式代码。
.global_avatar_list li img { display:block; width:48px; height:48px; padding:1px; border:1px solid #D8D8D8; }
// “最近更新”模块用户头像样式控制,常见修改有更改头像边框样式 border:1px solid #D8D8D8 。
#blog_new ul.txt li { height:28px; overflow:hidden; font-size:14px; line-height:28px; }
// “最近更新”模块下方日志列表样式,常见修改有更改字体大小 font-size:14px ,或者在此加入控制字体颜色的代码来更改日志标题颜色。
3)日志之星
在 common.css 样式表中对应的常见修改样式有:
#blog_top { height:301px; border:1px solid #D8D8D8; background:#F7FDFD; color:#999; }
// “日志之星”模块样式控制,常见修改有更改模块边框样式 border:1px solid #D8D8D8 ,更改模块背景色 background:#F7FDFD,以及更改模块字体颜色 color:#999 。
#blog_top h3 { padding:8px 15px 10px; color:#EB1C26; }
// “日志之星”模块标题样式控制,常见修改有更改标题颜色 color:#EB1C26 。
#blog_top dt img { display:block; width:48px; height:48px; padding:1px; border:1px solid #D8D8D8; }
// “日志之星”模块用户头像样式控制,常见修改有更改头像边框样式 border:1px solid #D8D8D8 。
#blog_top dd a { color:#369; }
// “日志之星”模块日志标题样式控制,常见修改为更改标题颜色 color:#369 。
4)热门空间
“热门空间”的边框和背景色、标题栏样式同首页资讯模块,所以此处不再赘述。
用户头像样式同上面介绍过的“最近更新”里面的用户头像样式:.global_avatar_list li img
5)本月热评/本月点击排行
“本月热评”、“本月点击排行”两个模块的边框、背景、标题样式完全同首页的“版块帖子数排行”,所以此处不再赘述。
在 common.css 样式表中对应的常见修改样式有:
.global_tx_list6 { margin-bottom:10px; padding-bottom:0; background:url(。./images/zebra_bg.gif) repeat 0 31px; }
// “本月热评”、“本月点击排行”两个模块样式控制,常见修改为更换背景图片 /images/zebra_bg.gif 。
.global_tx_list6 ul { padding:0 15px 0 30px; background:url(。./images/top10_bg.gif) no-repeat 15px 10px; }
// “本月热评”、“本月点击排行”两个模块文章背景样式控制,常见修改为更改背景图片 /images/top10_bg.gif 。
.global_tx_list6 .box_r a { color:#999;}
// “本月热评”、“本月点击排行”两个模块文章作者用户名字体颜色控制。
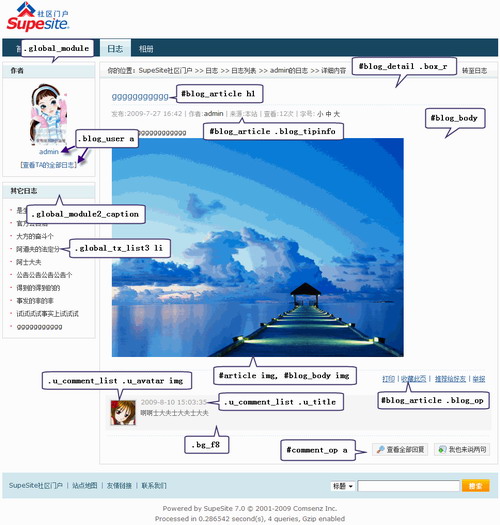
2、日志查看页
日志查看页也有一部分样式是跟其他页面相同的,比如左侧模块的边框和标题背景等,所以这里我就不再详细说明,图片上标注出来了。
在 common.css 样式表中对应的常见修改样式有:
.blog_user a { color:#369; }
// 日志作者用户名/“查看TA的全部日志”字体颜色。
#blog_detail .box_r { width:770px; }
// 日志正文宽度控制。
#blog_article h1 { padding-bottom:8px; color:#369; font-size:16px; font-weight:400; }
// 日志文章标题样式控制,常见修改有更改日志标题字体颜色 color:#369 、字体大小 font-size:16px 、字体粗细 font-weight:400 。
#blog_article .blog_tipinfo { padding:8px 0 15px; background:url(。./images/dashed_bg.gif) repeat-x center top; color:#999; }
// “发布/作者/来源/查看/字号”样式控制,常见修改有更改字体颜色 color:#999 。
#article img, #blog_body img { max-width:565px; width:expression(this.width 》 565 ? 563: true);}
// 日志文章缩略图显示控制,这里同资讯文章缩略图控制,图片最大显示宽度为 565px,如果宽度大于 565px 则缩略为 563px 显示。
#blog_article .blog_op { padding:8px 0; background:url(。./images/dashed_bg.gif) repeat-x center top; text-align:right; color:#369; }
#blog_article .blog_op a { color:#369; text-decoration:underline; }
// “打印 | 收藏此页 | 推荐给好友 | 举报”模块样式控制,常见修改有更改字体链接颜色 color:#369 。
.bg_f8 { background:#F8F8F8; }
// 评论部分背景色控制。
.u_comment_list .u_avatar img { width:48px; height:48px; padding:1px; border:1px solid #D8D8D8; }
// 评论用户的头像样式控制,常见修改为更改边框样式 border:1px solid #D8D8D8 。
.u_comment_list .u_title { padding-bottom:5px; color:#999; line-height:12px; }
// 评论日期时间样式控制,常见修改有更改字体颜色 color:#999 。
相关新闻
更多相关新闻>>- 动网论坛8.2版本风格模板安装
- 2009/10/2
- Web页中页脚(Footer)贴底实现(兼容IE6/7/8, FF3)
- 2009/8/16
- 粗制滥造的模板建站是企业网 企业电子商务的毒瘤
- 2010/5/19
- 微软正式终结Live Spaces 集体迁移WordPress
- 2010/9/28
- 如何用jquery建立类Twitter站点
- 2009/11/17
- 首页site不在第一页 是一个信号而不是降权
- 2009/8/14
- 改变IT市场10大应用 Office/Photoshop上榜
- 2009/6/1
- 解析网站在搜索引擎中被处理原因
- 2009/5/25
- { hide_text } CSS文字隐藏总结报告
- 2010/6/23
- JS代码实例:实现随机加载不同的CSS样式
- 2010/4/14